SEO効果あり!テキストナビゲーションを設置しよう
SEO効果あり!テキストナビゲーションを設置しよう
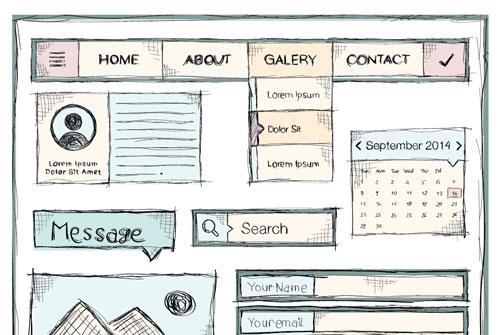
サイトのナビゲーションは、訪問ユーザーを素早く目的地に誘導するために大切な要素です。
検索エンジンにとっても「どこにどんな情報がある」「どれが重要な情報か」など、サイトの情報を収集するための重要な要素です。
メニューバーなど多くのページに表示されるナビゲーションはサイトの印象への影響も大きいので、ついつい見た目にこだわってしまいがちですが、あくまで「わかりやすさ」を重視して作成しましょう。
使い方に注意が必要なナビゲーション形式
訪問ユーザーや検索エンジンがもっとも理解しやすいのは、テキストリンクで作られたナビゲーションです。
以下のような形式はできるだけ避けましょう。
1.ドロップダウンメニュー
※メニューを選択しなければ選択候補の一覧が表示されないもの
2.アニメーション
GoogleはFlash SWFファイルに含まれるテキストやURLを理解し、リンクをたどって情報収集することもできますが、Silverlightやその他のリッチメディアファイルの理解には問題が残っているようです。
モバイルユーザーや旧式ブラウザを使うユーザーの利便性のためにも、このようなアニメーションは装飾のみを目的とした利用に絞るか、テキストバージョンのナビゲーションと併用することが推奨されています。
3.画像
デザインやHTML・CSSファイルの管理の便利さから、ナビゲーションに指定したHTMLテキストをCSSの指定※によって画面外に表示させたり、非表示にすることがありますが、こうした手法はGoogleのガイドラインに抵触しています。
現状、この方法を利用するサイトが多数存在しており、検索順位の操作を目的とした利用でない限り即時にスパム判定される可能性は低いと言われていますが、ゼロではありません。
※「text-indent:9999px」「display:none」など
「現在地」の把握に便利なパンくずリストを使おう
例:TOP ≫ Blog ≫ パンくずとは?
パンくずを回収して家に戻るという童話から
一番左にトップページを置き、階層を下がるごとに右にテキストリンクが追加される上記のようなナビゲーションを「パンくずリスト」と言います。
パンくずリストは、訪問ユーザーが自分の通った道を明らかにし、一つ前のページやトップページへと引き返す目印となるものです。
メニューバーなどグローバルナビゲーションと合わせてパンくずリストを使えば、訪問ユーザーの利便性も大きくアップします。
※参照
Google ウェブマスターツールヘルプ
「Flash とその他のリッチメディア ファイル」
(https://support.google.com/webmasters/answer/72746)
Google ウェブマスターフォーラム
「隠しテキストの基準について質問」