Google検索結果ページを彩る!リッチスニペットの活用
Google検索結果ページを彩る!リッチスニペットの活用
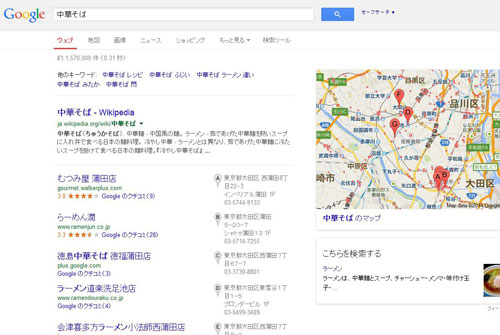
Google検索結果ページで、タイトルや説明文だけでなく、記事の著者やレシピの画像、星マーク付きのレビューなどが表示されているのを見たことはありませんか?
そのような表示は、そのページの持つ情報をよりわかりやすく検索ユーザーに見せるためのGoogleの機能「リッチスニペット」によるものです。
特定のカテゴリの情報を持つページは、Googleが指定する方法でマークアップを行うかGoogleウェブマスターツール上で設定を行うと、検索結果ページでリッチスニペットを利用することができます。
リッチスニペットを使えるのはこんな時
Googleの検索結果ページでリッチスニペットを使えるのは、以下のような情報を持つページです。
- レビュー
- 人物
- 商品
- 会社と組織
- レシピ
- イベント
- 音楽
「商品情報があるなら価格」「人物情報の場合は顔写真」など、それぞれリッチスニペットとして表示される項目は異なります。
ページに表示されるテキストについて、この部分のテキストが商品の価格、これは著者の顔写真……というようにHTMLでマークアップすると、Googleにリッチスニペットとして表示する情報を指定することができます。
HTML編集不要の「データハイライター」
Googleウェブマスターツールの「検索のデザイン」メニュー内にある「データハイライター」を使うと、画面上の指示に従って操作するだけで、ページの情報カテゴリ(利用したいリッチスニペットのタイプの選択)や、リッチスニペット表示したいテキストの指定が可能。
HTML編集不要で、リッチスニペットとして表示したい情報を指定することができます。
サンプルページを選び「ここはタイトル」「ここは著者名」など、リッチスニペット表示したい部分を指定するとその他のページに適用できるテンプレートとして利用できるので、ブログのように一定の形式に添ったたくさんのページを持つサイトの場合は特に便利です。
Googleに伝達する情報を明確にコントロールするためにはHTMLの編集を行うのがベターですが、技術的に難しい場合・HTMLマークアップによるリッチスニペットの利用を検討しているがまだ準備期間中というような場合など、まずはデータハイライターを利用してみると良いでしょう。
検索エンジンに情報伝達できたか調べる
リッチスニペットに関する指定をした後は「意図した通りGoogleが情報を抽出してくれているかどうか」をチェックしておきましょう。
Googleウェブマスターツールに含まれる「構造化データテストツール」を使うと、指定したURLが検索結果に表示された場合の情報を確認することができます。
※ここに表示された情報が100%検索結果に反映されるわけではありません。
構造化データテストツール
(http://www.google.com/webmasters/tools/richsnippets)
参照
Googleウェブマスターツールヘルプ
「リッチ スニペットと構造化データについて」
(https://support.google.com/webmasters/answer/99170?hl=ja)
「データハイライターについて」
(https://support.google.com/webmasters/answer/2692911?hl=ja&ref_topic=2692946)