EC-CUBEで最新のレスポンシブデザインECサイトを作る方法
レスポンシブデザインとは
レスポンシブデザインは、PC、タブレット、スマートフォンなど、いろいろなデバイスに最適化したWebサイトを、一つのHTMLソースで実現する制作手法です。ブラウザーのスクリーンサイズをCSSで判別することによりデバイスごとに専用サイトを用意することなく、様々な端末に対応したWebサイトを制作できます。
レスポンシブデザインテンプレート登場
EC-CUBEでもレスポンシブデザインに対応したテンプレートが登場しました。
https://www.ec-cube.net/products/list.php?category_id=21
適用方法が通常のデザインテンプレートの手順と異なるので
以下、適用の仕方です。
レスポンシブデザインのEC-CUBEへの適用方法
1.ファイルダウンロード
EC-CUBEのサイトから購入したレスポンシブデザインのパッケージをダウンロードします
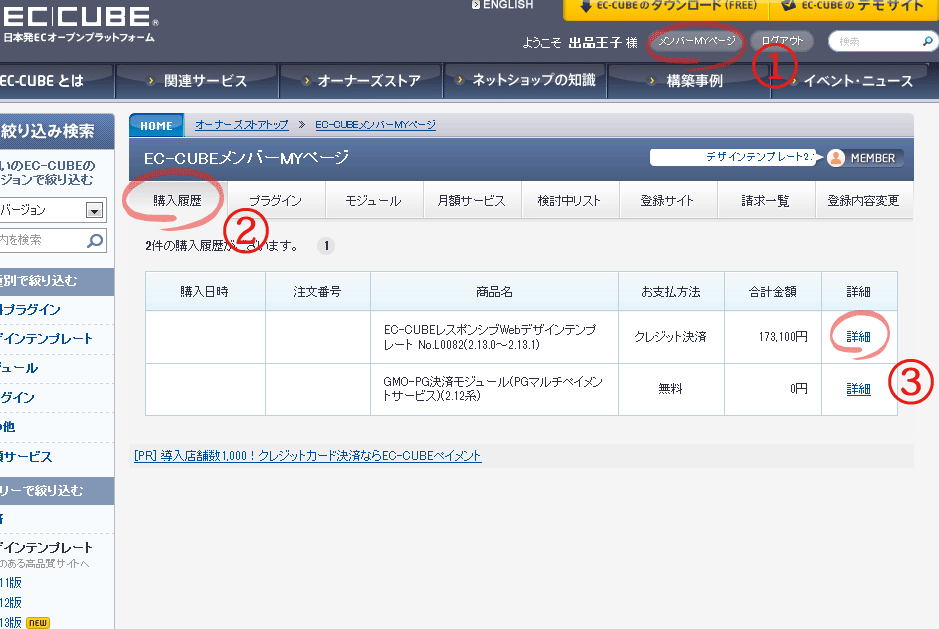
「メンバーマイページ>>購入履歴>>詳細」に遷移。
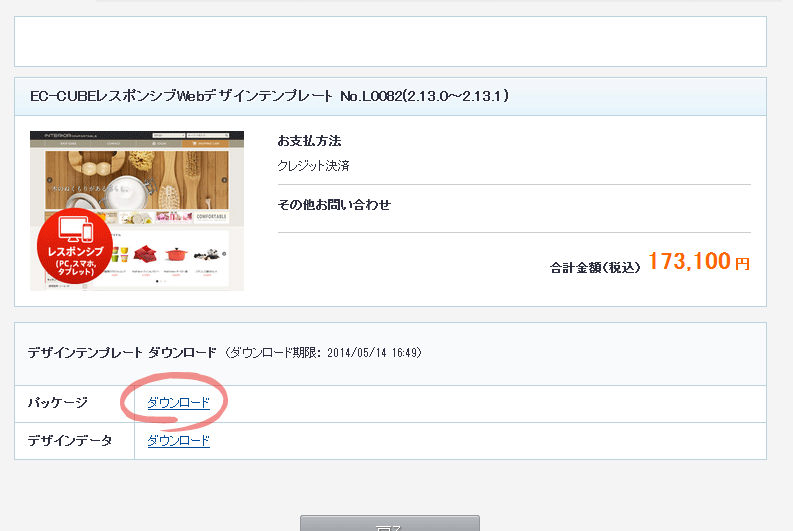
「ダウンロード」を押して「tar.gz」ファイルをダウンロードします
2.パラメータ調整
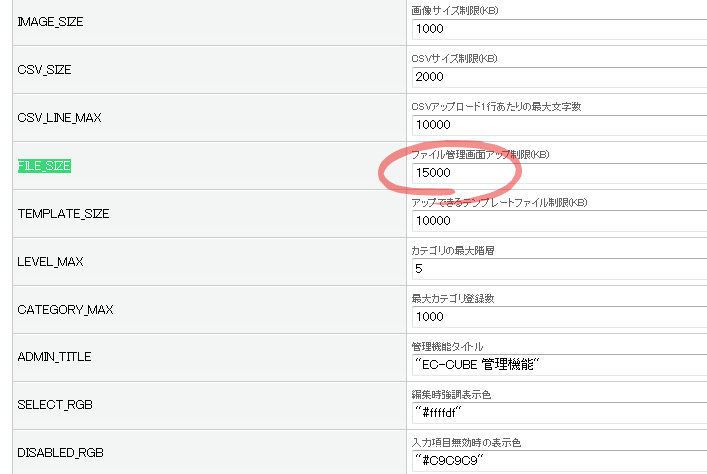
ファイルサイズが大きいためデフォルトの状態ではエラーになるのでパラメータ調整をします
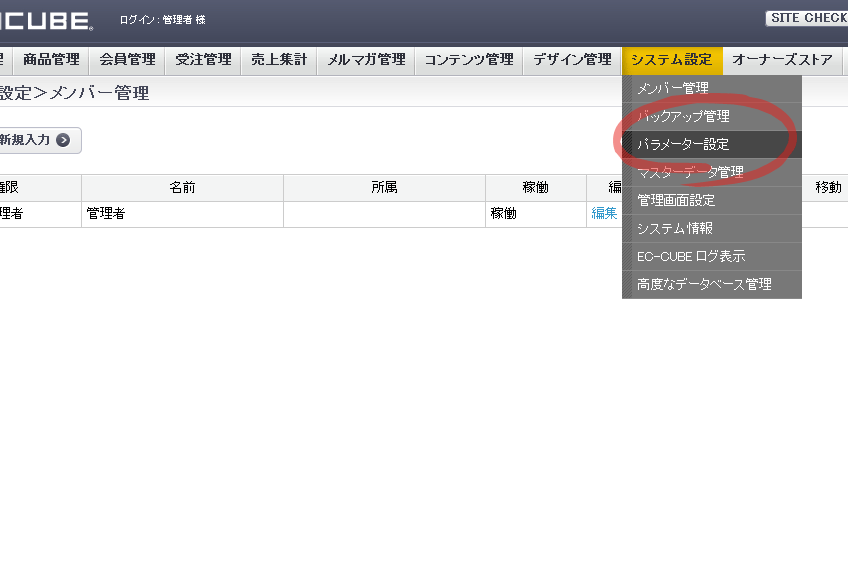
「システム設定>>パラメータ設定」に遷移。
「Ctrl+F」などで検索モードにし「FILE_SIZE」を検索
10000⇒15000に変更します
3.プラグインインストール
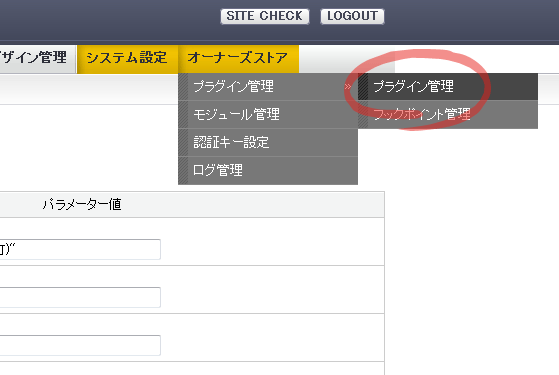
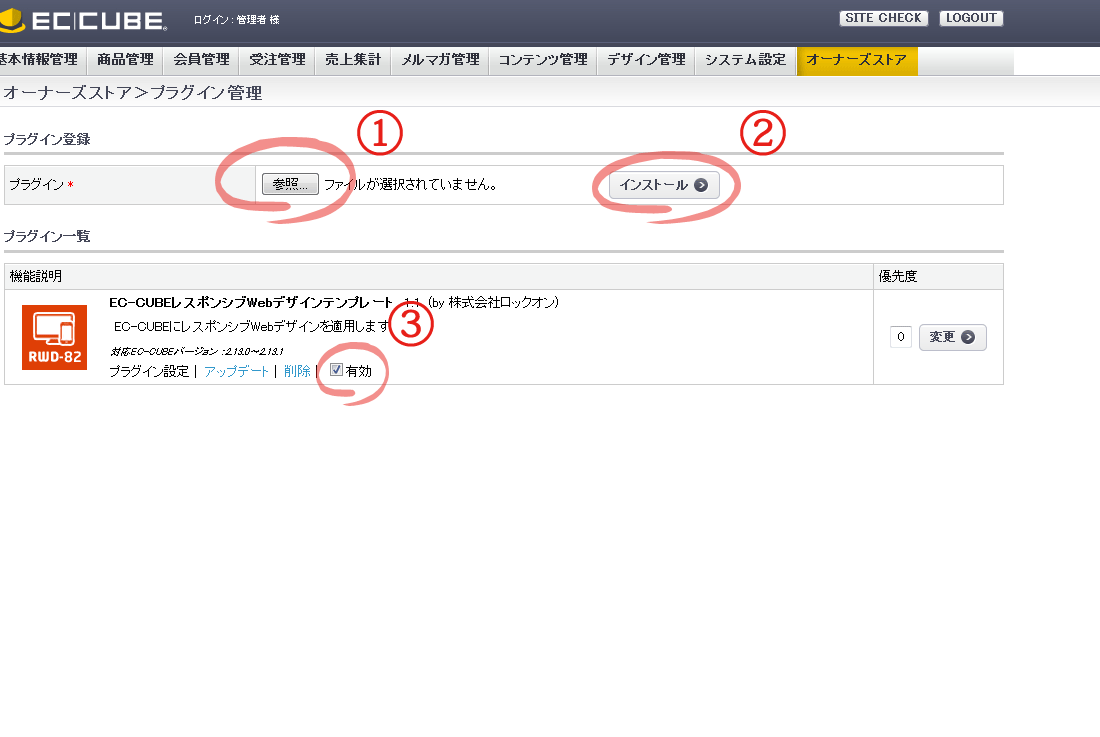
- 「オーナーズストア>>プラグイン管理」に遷移。
- 参照ボタンを押して、ダウンロードしたtar.gzを選択。
- インストールボタンを押す。
- 「有効」を押す
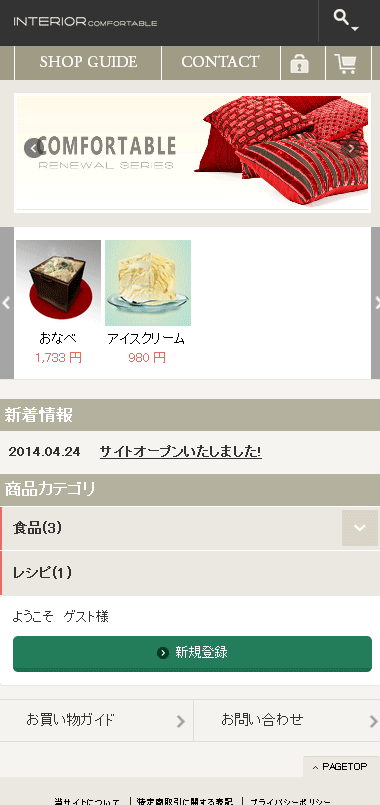
4.レスポンシブデザインECサイトの完成です。
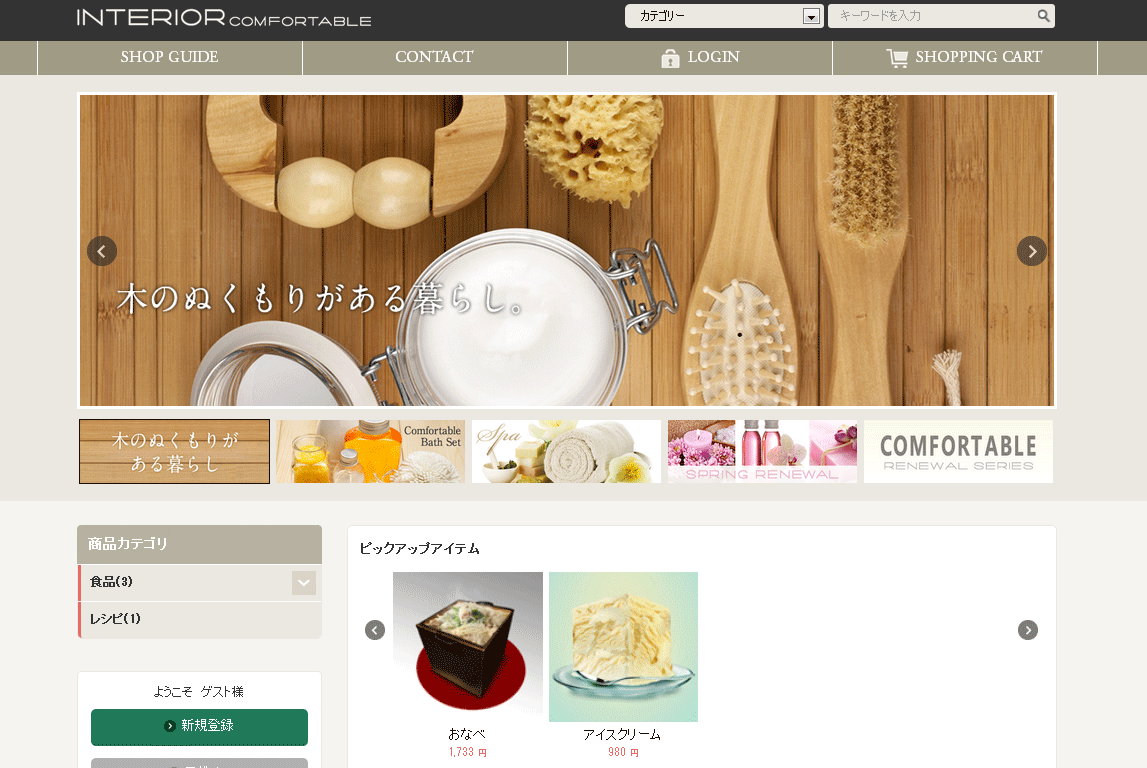
PC全画面表示
ブラウザの横幅を狭めた表示(スマートフォン等)