楽天の画像を更新してすぐに切り替える方法
更新したのに画像がなかなか切り替わらない
キャビネットやGOLDの画像を更新したのに全然切り替わらない!
これは沢山のアクセスの負荷を軽減するため、「キャッシュ」というものが働いているのです。
キャッシュはアクセス負荷を軽減するために必要なものですが
○時ちょうどに切り替えたい、更新を頻繁に行いたい、などの場合には、
逆に不便になってしまう場合があります。
ここでは楽天市場の画像キャッシュとうまく付き合う裏ワザを伝授します。
一番手っ取り早い方法
画像の後ろに「?123」と入力して下さい、これを「クエリ文字列」といいます。
後の数字はなんでも構いません。
http://image.rakuten.co.jp/yourshop/cabinet/abcd.jpg?123 <img src="http://image.rakuten.co.jp/yourshop/cabinet/abcd.jpg?123">
切り替わりましたか?
再度更新したい場合は、「123」を別の数字にします。
スタッフが沢山いる店舗さんは、日付などで運用するとよいでしょう「?20131128」。
Javascriptを使って完全にキャッシュが働かないようにする
頻繁に更新するページの場合は、更新するたびに「クエリ文字列」をつけていては大変です。
そういったページは、Javascriptを使って自動制御してしまいましょう。
※キャッシュはアクセス負荷を軽減するために必要なものです、頻繁に更新するページにのみ使用し、やたらに多用するのはやめましょう。
「ヘッダ終了タグ(</head>)」の直前に以下のソースをコピペしてください。
(外部リンクが気になる方はJqueryをGOLDに格納して呼び出して下さい。)
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> //出品王子 EC商売繁盛講座 $(function(){ var rand = parseInt(Math.random()*10000); $.fn.ctrlCache = function(baseURL){ return this.each(function(){ var html = this.innerHTML; this.innerHTML = html.replace(/(.jpg|.gif)/gi, "$1?"+rand); }); } $("body").ctrlCache(); }); </script> </head><!-- ヘッダ終了タグ -->
どうでしかたか?更新次第すぐに切り替わるようになったと思います
上記は単純にページ内の「画像の拡張子」を見つけて自動でクエリが付くような働きをしています。
タグの中だけ変えたい、などさらに正確にしたい場合は勝手に改造してもらって構いません。
(出品王子 EC商売繁盛講座は消さないでもらえると嬉しいです)
商品画像を切り替えたい
商品画像って変更しても長い間切り替わりませんよね。
商品ページは、GOLDと違いRMSで操作をするため、上記のような技が使えません。
しかし、「HTMLソース」を見てもらえるとわかりますがこちらにもクエリが使われているのです
<img src="http://thumbnail.image.rakuten.co.jp/@0_mall/yourshop/cabinet/abcd.jpg?_ex=200x200&s=0&r=1">
勘の良い方はもう分かったかもしれませんが、これを操作して別の数字に変更すれば良いのです。
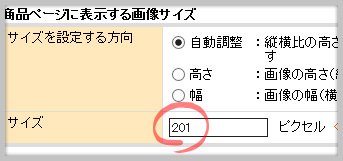
「 RMSメインメニュ -> 1.PCデザイン設定 -> 商品画像サイズの設定 」
ここの設定を200から201に変えてやります
※店舗全体の表示画像サイズが変わりますので、スタッフの方はマネージャに許可をもらってから操作をしてください。